Ostatnimi czasy bardzo popularny stał się slider, czyli prosty slajd ze zdjęciami, który zazwyczaj widnieje pod tytułem bloga, a czasami nawet jest zamiennikiem nagłówka.
Jego dodanie nie jest trudne. Nie musisz bawić się w HTML'u, żeby ustawić to i owo. Wystarczy tu skopiować, tam wstawić, a jeszcze tutaj zmienić i gotowe. Więc zabieram się do roboty i szybciutko wyjaśniam o co dokładnie chodzi!
Poniższy kod skopiuj i wklej w gadżet HTML/JavaScript na swoim blogu. Następnie zmień kolorowe pola według swojego uznania. Zapisz i gotowe!
<style type="text/css">
/* http://dimpost.com */
#sliderFrame {position:relative;width:700px;margin: 0 auto 40px;}
#slider {
width:800px;height:326px;/* USTAW TAKĄ SAMA WIELKOŚĆ JAK WYBRANE PRZEZ CIEBIE OBRAZKI*/
background:#fff url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiCtzna-3U7j-ssMVYuw32ve3mWbbcOE2c_c3dGn02EABbOGQ95UEm2JNpoZsgpjfDvg1kMSpS40Hkebp7hKFsOjeoWngYwSCa366R2ob8mGr4Axkdpix2sYc1LN3XzwrS3YytvD0DPjac/s1600/loading.gif) no-repeat 50% 50%;
position:relative;
margin:0 auto;/*WYŚRODKOWUJE SLIDER */
box-shadow: 0px 1px 5px #999999;
}
#slider img {
position:absolute;
border:none;
display:none;
}
/* the link style (if an image is wrapped in a link) */
#slider a.imgLink {
z-index:2;
display:none;position:absolute;
top:0px;left:0px;border:0;padding:0;margin:0;
width:100%;height:100%;
}
/* Caption styles */
div.mc-caption-bg, div.mc-caption-bg2 {
position:absolute;
width:100%;
height:auto;
padding:0;
left:0px;
bottom:15px;
z-index:3;
overflow:hidden;
font-size: 0;
}
div.mc-caption-bg {
background-color:black;
}
div.mc-caption {
font: bold 14px/20px Arial;
color:#EEE;
z-index:4;
padding:10px 0;
text-align:center;
}
div.mc-caption a {
color:#FB0;
}
div.mc-caption a:hover {
color:#DA0;
}
/* ------ built-in navigation bullets wrapper ------*/
div.navBulletsWrapper {
top:350px; left:340px; /* POŁOŻENIE KROPECZEK NAWIGACYJNYCH POD SLIDEREM*/
width:150px;
background:none;
padding-left:20px;
position:relative;
z-index:5;
cursor:pointer;
}
/* each bullet */
div.navBulletsWrapper div
{
width:11px; height:11px;
background:transparent url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhooean6jofSNGSdSDnGnpeZtcCEb78Ztyg1BgbVWHlbbVvkX3HaT7ktXJBh1jaYt7BB_ZNDk_BTvL1S4u_XbGpoRsYOTeqc3G2ISFOx_6h7_3oBPp2asMENPXOHQ8Im2Bl-kqry1mMo98/s1600/bullet.png) no-repeat 0 0;
float:left;overflow:hidden;vertical-align:middle;cursor:pointer;
margin-right:11px;/* distance between each bullet*/
_position:relative;/*IE6 hack*/
}
div.navBulletsWrapper div.active {background-position:0 -11px;}
.intro {
bottom: 0;
color: rgba(0, 0, 0, 0.2);
font-size: 16px;
position: absolute;
right: 0;
text-decoration: none;
z-index: 99999;
}
/* --------- Others ------- */
#slider
{
transform: translate3d(0,0,0);
-ms-transform:translate3d(0,0,0);
-moz-transform:translate3d(0,0,0);
-o-transform:translate3d(0,0,0);
}
</style>
<script src="http://project.dimpost.com/image-slider/js-image-slider-1.js" type="text/javascript"></script>
<script src="http://project.dimpost.com/image-slider/js-image-slider-2.js" type="text/javascript"></script>
<div id="sliderFrame">
<div id="slider">
<a href="#"><img src="img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg71xFA3vHrRl26UbkPpRr6G-cIalscjKApLvZ-vgoKkLFf16tQrBvBbJ_4dGL5tDd_77kfZ9z0Emc1R6pHQOhpjhCK1emecSIAgVhdWR8iqy6u4gwti6qP4szf_ojTsgMRfUyMgQw-mfY/s1600/tutorials.png" alt="DOWOLNY TEKST" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEghKHBXzoF7uUTs-RlEl1kpUeNp6cWZOW4ptGZwtPg70_X45hglFSPVC0NqaEiDTq-vDbxf_szbZ3TBfaG7qs-Ozsg7ePp7HH436MKSl273rDKyqLF2nFknl_o7pGq0aKsPrryhJ8shsEE/s1600/kodowanie.png" alt="DOWOLNY TEKST"/></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjVEol8hN4FBzaAzk171p4bC37StnMtocSfQcaE1enC56Okk4fqquo6Bh1EEtEdafZObt2E8k3PMbDsJOIWDxpyQ35HbcjW9geNn4G2il9LGbZI6PiS-030mVRb1b1tOxJSvYih8bpitEQ/s1600/modyfikacje.png" alt="DOWOLNY TEKST" /></a>
<a href="#"><img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhOo-h2dXwH8ybv4zQT9G_3rVfmLMk1_kjDkQ2FYckObex2sO_jc-oaAFmFh8Vu2SBOiZ9rdf7AK250ZJ6Ff5KgWOtkPtk1vr7ATJdYPYce6f0RhSujscM7IUWe_77P_tE3znPUCxr54Ak/s1600/modyfikacje.png" alt="DOWOLNY TEKST" /></a>
</div>
<div id="htmlcaption1" style="display: none;">
Image Slider by <a href="http://dimpost.com/" target="_blank">DIMPost.com</a>
</div>
<div id="htmlcaption2" style="display: none;">
<a href="http://www.w3schools.com/css/" target="_blank">CSS</a> <a href="http://www.w3schools.com/js/default.asp" target="_blank">JavaScript</a> Rocks.
</div>
</div>
Wyjaśnienie
width - szerokość slidera
height - wysokość slidera
top:350px; left:340px - położenie kropeczek nawigacyjnych, które znajdują się pod sliderem; top = wysokość; left - lewy margines.
# - w miejsce krzyżyka można wstawić link, do którego zdjęcie ma nas przenieść, ale nie trzeba.
img src="https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg71xFA3vHrRl26UbkPpRr6G-cIalscjKApLvZ-vgoKkLFf16tQrBvBbJ_4dGL5tDd_77kfZ9z0Emc1R6pHQOhpjhCK1emecSIAgVhdWR8iqy6u4gwti6qP4szf_ojTsgMRfUyMgQw-mfY/s1600/tutorials.png - tutaj wstawiasz swój link do zdjęcia, które ma być w slajdzie.
DOWOLNY TEKST - tutaj możesz wpisać tekst, który będzie się wyświetlał, przy danym zdjęciu.
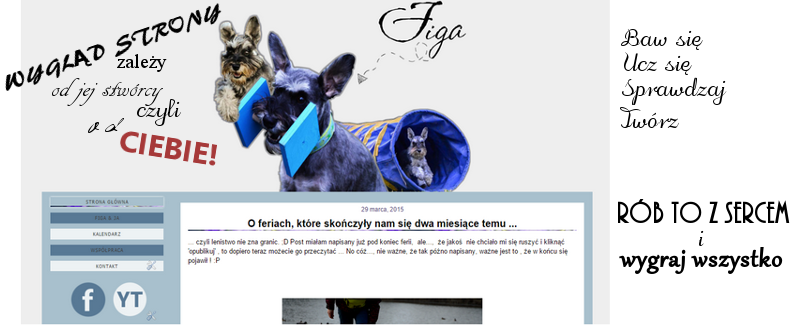
Jak to wygląda w praktyce?
Na tym przykładzie zdjęcia są nieco ucięte, ponieważ są większego rozmiaru niż sam slider, dlatego bardzo ważne jest aby slider miał takie same parametry wielkości, co Twoje zdjęcia! Każde zdjęcie musi mieć tą samą wysokość i szerokość!






Brak komentarzy:
Prześlij komentarz